たたかいのきろく。
2022-09-29
【Bloggerテーマ】<head>タグに記述するBlogger独自タグ一覧【#003】随時更新中
<head>タグに記述するBlogger独自タグ
本稿で紹介するBlogger独自タグは、テーマの<head>タグ内に記述してください。
※随時更新中
METAデータの出力
文字コードやページ情報などのMETAタグやブログのフィード情報が出力されます。
必須度:推奨。SEO対策にもなるので、特に理由がなければテーマに追加しておくのがおすすめです。
<b:include data='blog' name='all-head-content'/>
CSSの記述
スタイルシートを記述するための独自タグです。ちなみにスタイルシートはこのタグの外で記述しても問題なく適用されます。
必須度:必須。このタグを含まないテーマはエラーが発生し、動作しない。
<b:skin><![CDATA[]]></b:skin>
使用例
<b:skin><![CDATA[
/* この中にCSSを書きます */
]]></b:skin>
2022-09-26
【ワード】Word for Windowsバージョン情報の確認方法【Microsoft Word Tips】
Windows版Microsoft Wordのバージョン
2022年現在の最新バージョンは2018年9月24日公開の「Microsoft Word 2019」です。
それ以前のバージョン遍歴については以下の通りです。
Windows用ではWord95、97、98、2000、2002、2003、2007、2010、2013、2016を経て、2019年現在「Word 2019」が最新版である。(Wikipediaより)
Windows版Microsoft Wordのバージョンを確認する方法
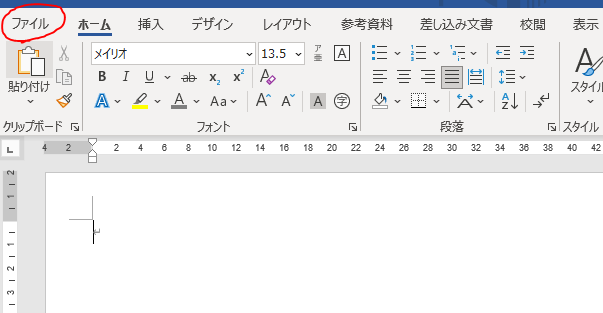
1.ウィンドウ左上の「ファイル」を選択。
2.ウィンドウ左下の「アカウント」を選択。
3.「Word のバージョン情報」ボタンを選択。
→バージョン情報ウィンドウが表示されます。
ウィンドウ左上の「ファイル」を選択。

ウィンドウ左下の「アカウント」を選択。

「Word のバージョン情報」ボタンを選択。

バージョン情報ウィンドウが表示されます。
以下の場合は、「Microsoft® Word 2016」の「バージョン2208」であることがわかります。

バージョン情報
Microsoft® Word 2016
参考リンク
2022-09-23
【ワード】改行記号(灰色矢印マーク)を非表示にする方法【Microsoft Word Tips】
Word文書の改行記号(矢印マーク)
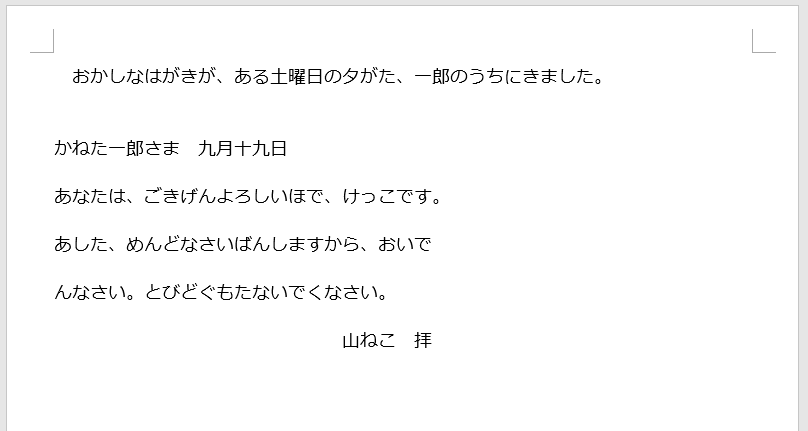
Wordはデフォルトで文末に改行記号と呼ばれる灰色の矢印が表示され、改行された箇所が視認できるようになっています。
この改行記号は非表示にすることができます。
改行記号を表示

改行記号を非表示

改行記号を非表示にする方法
1.ウィンドウ左上の「ファイル」を選択。
2.ウィンドウ左下の「オプション」を選択。
3.左メニューの「表示」を選択。
4.「常に画面に表示する編集記号」の「段落記号(M)」を選択。
5.ウィンドウ右下の「OK」ボタンを押下してWord のオプションを閉じる。
詳細な手順
ウィンドウ左上の「ファイル」を選択。

ウィンドウ左下の「オプション」を選択。

左メニューの「表示」を選択。
「常に画面に表示する編集記号」の「段落記号(M)」を選択して、「OK」ボタンを押下。

これで、改行記号が非表示になりました。
バージョン情報
Microsoft® Word 2016
2022-09-13
【Bloggerテーマ】<title> タグを出力する方法~ブログ名、投稿タイトル、ページタイトル、ラベル名のBlogger独自タグ【#002】
<title> タグを出力する方法
以下のようなコードをテーマに設定してみました。
<title>~から始まる一行に注目してください。実際にブログを表示すると、どうなるでしょうか。
<html>
<head>
<title><data:blog.title/> ★ <data:blog.pageTitle/> ★ <data:blog.pageName/></title>
<b:skin></b:skin>
</head>
<body>
<b:section id='a'></b:section>
</body>
</html>
【結果1】ブログトップページを開いたとき
タイトルの出力は次のようになりました。
※「ブログタイトル」は、Bloggerの設定でブログタイトルにしている文字列です。
ブログタイトル ★ ブログタイトル ★
<data:blog.title/> と <data:blog.pageTitle/> はブログタイトルが出力されています。
<data:blog.pageName/> は、何も出力されませんでした。
【結果2】ブログトップページを開いたとき
タイトルの出力は次のようになりました。
※「記事タイトル」は、Bloggerの投稿のタイトルにしている文字列です。
ブログタイトル ★ ブログタイトル: 記事タイトル ★ 記事タイトル
<data:blog.title/> は先ほど同様、ブログタイトルが出力されています。
<data:blog.pageTitle/> は、ブログタイトルと記事タイトルの両方が出力されています。半角コロン「: 」で区切られています。
<data:blog.pageName/> は、記事タイトルのみが出力されています。
【結果3】固定ページを開いたとき
タイトルの出力は次のようになりました。
※「固定ページタイトル」は、Bloggerのページのタイトルにしている文字列です。
ブログタイトル ★ ブログタイトル: 固定ページタイトル ★ 固定ページタイトル
<data:blog.title/> は先ほど同様、ブログタイトルが出力されています。
<data:blog.pageTitle/> は、ブログタイトルと固定ページタイトルの両方が出力されています。半角コロン「: 」で区切られています。
<data:blog.pageName/> は、固定ページタイトルのみが出力されています。
【結果4】ラベルページを開いたとき
タイトルの出力は次のようになりました。
※「ラベル名」は、Bloggerの投稿のラベルにしている文字列です。
ブログタイトル ★ ブログタイトル: ラベル名 ★ ラベル名
<data:blog.title/> は先ほど同様、ブログタイトルが出力されています。
<data:blog.pageTitle/> は、ブログタイトルとラベル名の両方が出力されています。半角コロン「: 」で区切られています。
<data:blog.pageName/> は、ラベル名のみが出力されています。
まとめ
<title> タグで使える3つのBlogger独自タグについて、まとめです。
- <data:blog.title/>
ブログ名を出力する - <data:blog.pageTitle/>
ブログ名とページ名を、区切り文字「: 」付きで出力する - <data:blog.pageName/>
ページ名を出力する※ページ名は、投稿のタイトル、ページのタイトル、ラベル名などのこと。
実践
実際にテーマに組み込むサンプルです。
<html>
<head>
<!-- ブログトップページのタイトル -->
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
</b:if>
<!-- エラーページのタイトル -->
<b:if cond='data:blog.pageType == "error_page"'>
<title>Not Found - <data:blog.title/></title>
<b:else/>
<!-- それ以外のページのタイトル -->
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if>
<b:skin></b:skin>
</head>
<body>
<b:section id='a'></b:section>
</body>
</html>
このサンプルでは、Blogger独自タグのif文を使って次のパターンで条件分岐しています。
- ブログトップページを表示している場合
ブログ名とページ名を、区切り文字「: 」付きで出力する。 - エラーページを表示している場合(※存在しないページにアクセスされた場合など)
「Not Found - ブログタイトル」の形式で出力する。
HINT: 「Not Found」は「ページが見つかりません」などに変えてもOK。 - いずれでもないページを表示している場合
「ページ名 - ブログタイトル」の形式で出力する。
好みの文言に替えて使用してみてください。
また、他のページではどのように表示されるか、ぜひ確認してみてください。
【Bloggerテーマ】エラーが発生しない最低限のコード【#001】
白紙の Blogger テーマ
テーマに登録したとき、エラーが発生しない最低限のコードです。
1字でも削除するとエラーが発生します。
※見やすさのためインデントを加えていますが、インデントは削除して問題ないです。
登録すると、白紙のページが表示されます。
<html>
<head>
<b:skin></b:skin>
</head>
<body>
<b:section id='a'></b:section>
</body>
</html>

